JMC site web
jeanmaeriecras.com
Design
Le design a été pensé et conçu par Léopoldine Cras.
L'objectif est de bien mettre en avant les photos grace à une architecture et un environnement minimaliste.
JAMSTACK
JAMSTACK
JAMSTACK est tout à fait adapté à ce genre de site.
Le client peut donc éditer son site via un CMS (100% personnalisé) et mettre à jour son site quand il le souhaite. 
Tout le site est donc généré statiquement grace a Nuxt, et il n'y plus qu'à le déposer dans un CDN.
C'est une architecture qui permet d'avoir un cout monétaire proche du néant (hormis le nom de domaine).
CMS custom
Apres avoir visité quelques CMS (Strapi V4, Ghost ...), je n'ai pu trouver satisfaction. 
J'ai donc opté pour une construction custom.
CMS est construit avec toute la stack Firebase
- Firebase auth pour sécuriser l'accès
- Firestore pour stocker les données
- Storage pour stocker les photos
- Functions pour compresser les photos et créer les thumbnails
- Hosting
Compression des photos
Le backend déclare une fonction connectée à un évènement de Firebase Storage.
Chaque photo nouvellement ajoutée dans Storage trigger une function qui va compresser d'une manière qui nous convient grace à la librairie sharp
- Une grosse compression pour la thumbnail
- Et une compression légère de haute qualité pour le carrousel
Object Position
Voilà mon principal problème de ce projet !
J'ai passé pas mal de temps dans la recherche d'un CMS assez customisable qui me permettrait d'ajouter une fonctionnalité importante.
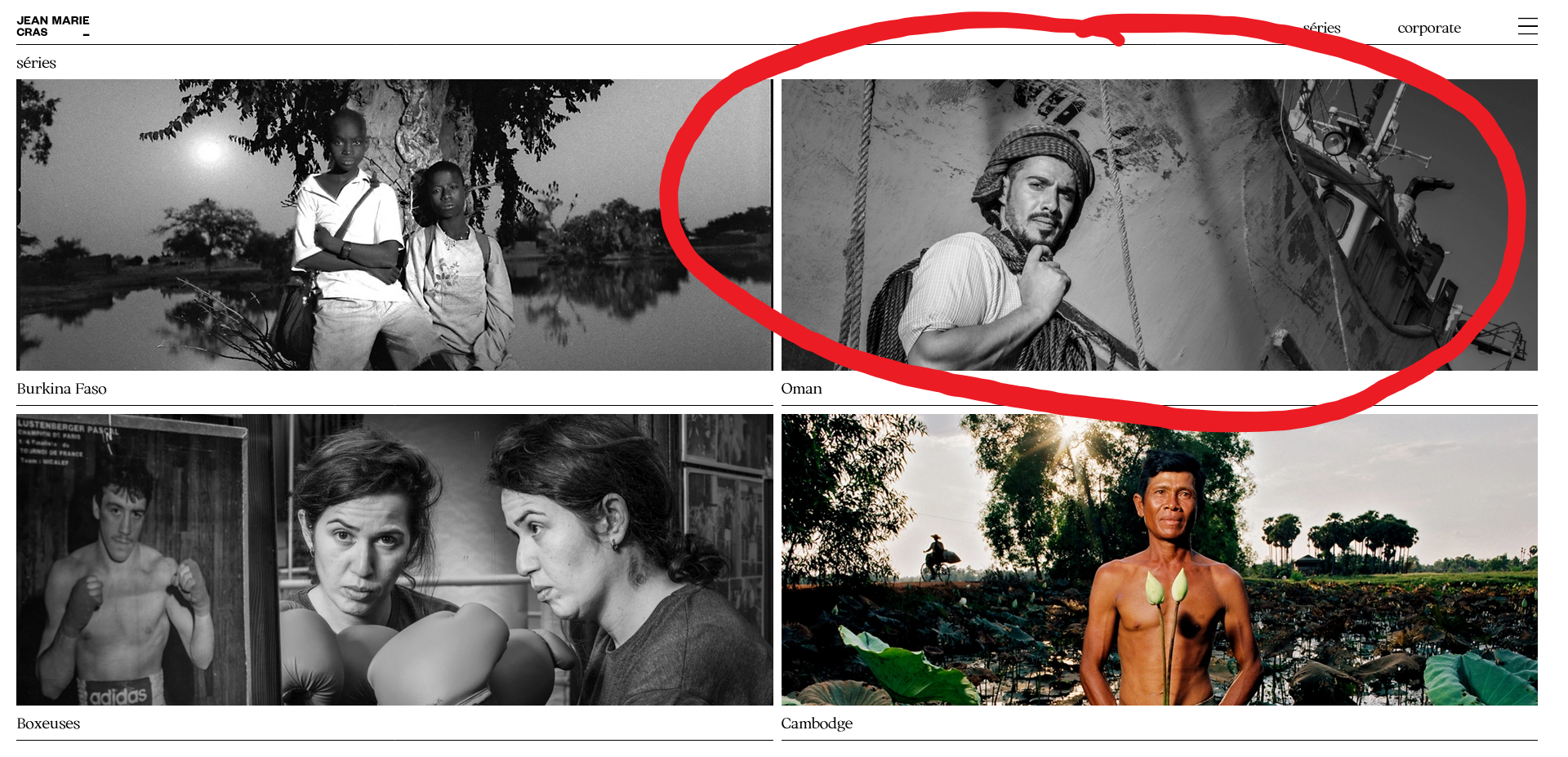
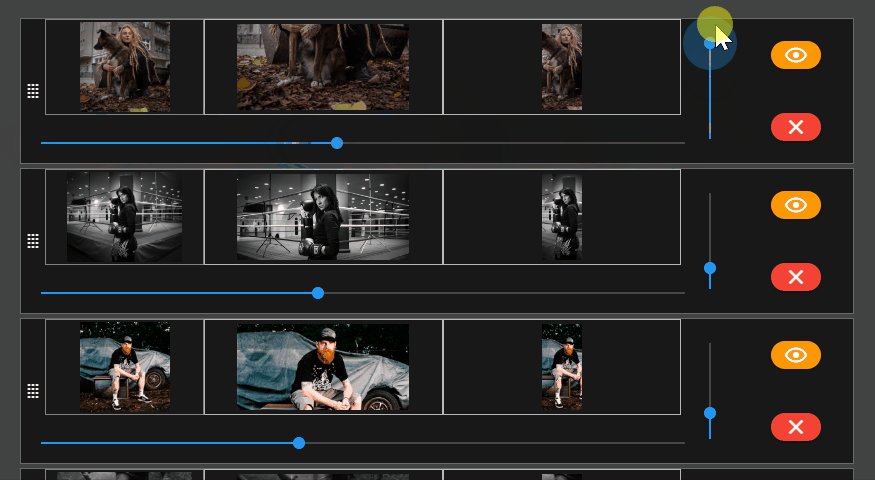
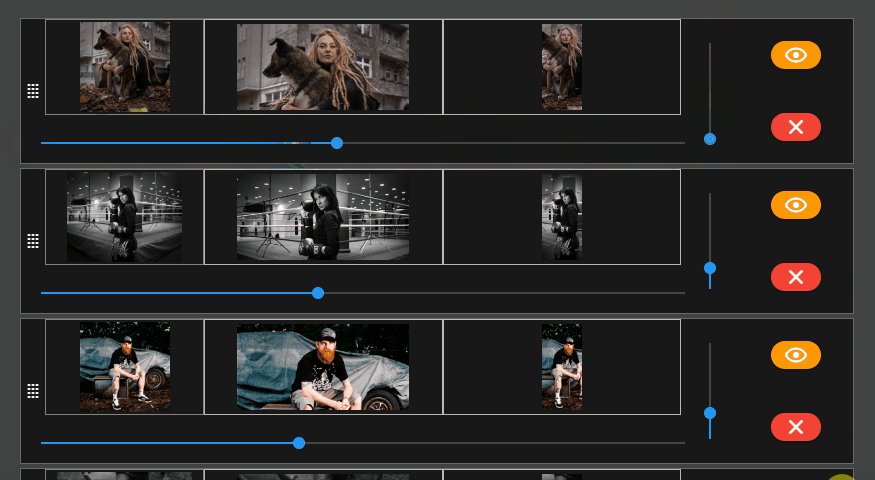
Le site étant responsive, nous sommes obligés de cadrer les photos une à un vers un point d'intérêt.
Nous souhaitons avoir cela

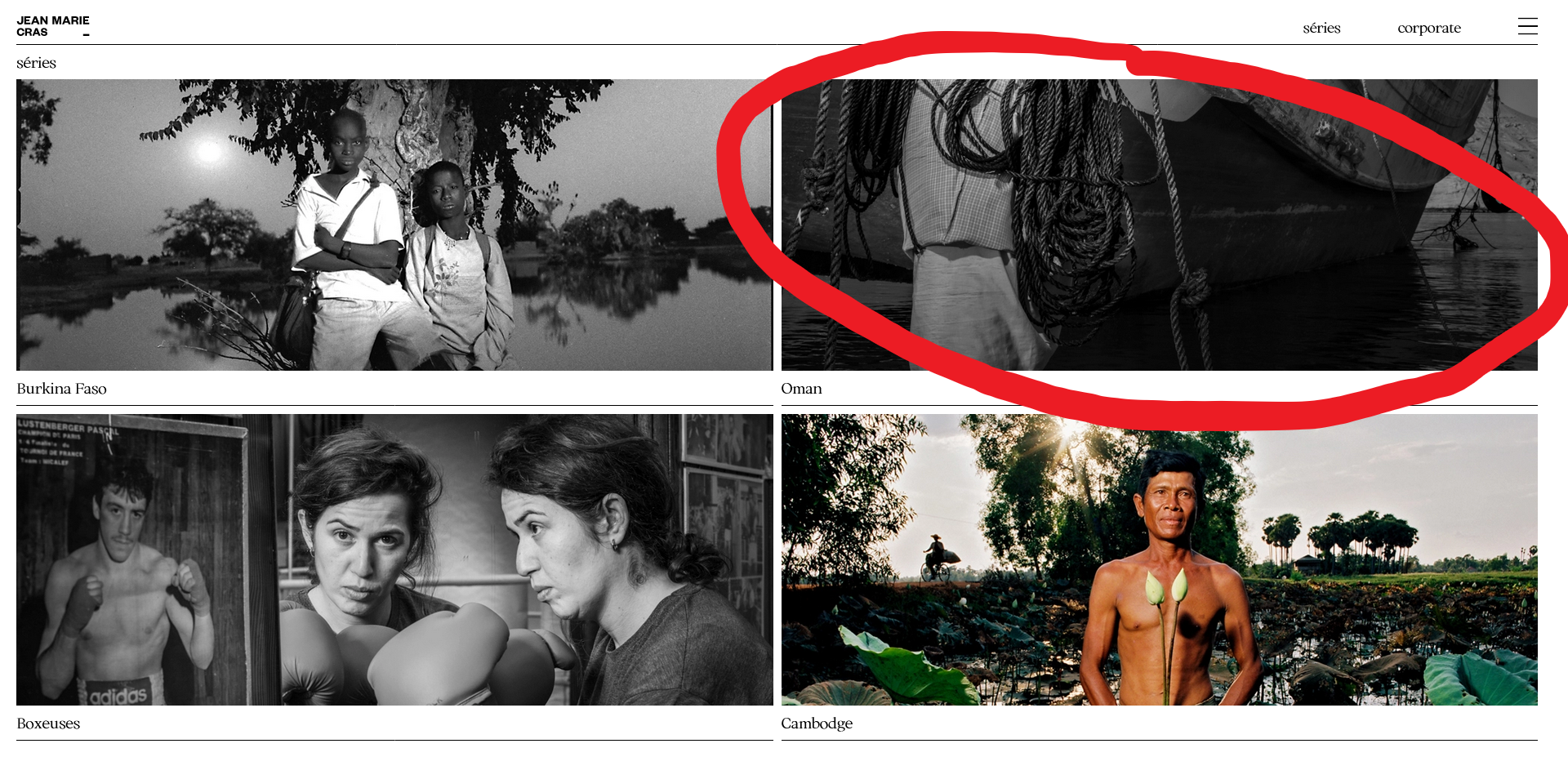
Plutôt que ceci

Les CMS disponible ne sont à mon gout pas encore assez flexible. 
Certains permettent pourtant d'avoir des variables customs.
Mais ce dont j'avais surtout besoin, c'était un rendu temps réel pour le calibrage d'une photo, ainsi que pouvoir changer l'ordre des séries et des photos à l'intérieur d'une série.
Et récupéré plusieurs paramètres afin de créer un rendu custom d'une autre valeur pour une mis à jour en live d'un élément, c'est soit impossible soit d'une difficulté sans pareil sur les CMS que j'ai visités.
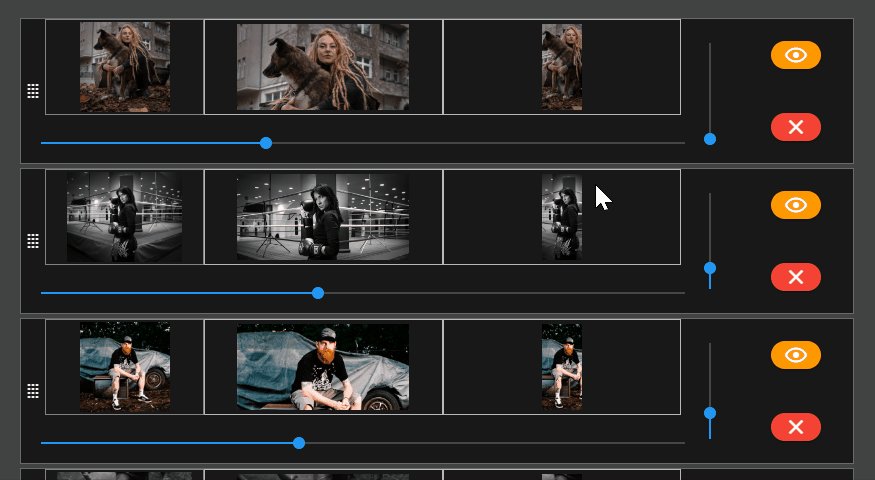
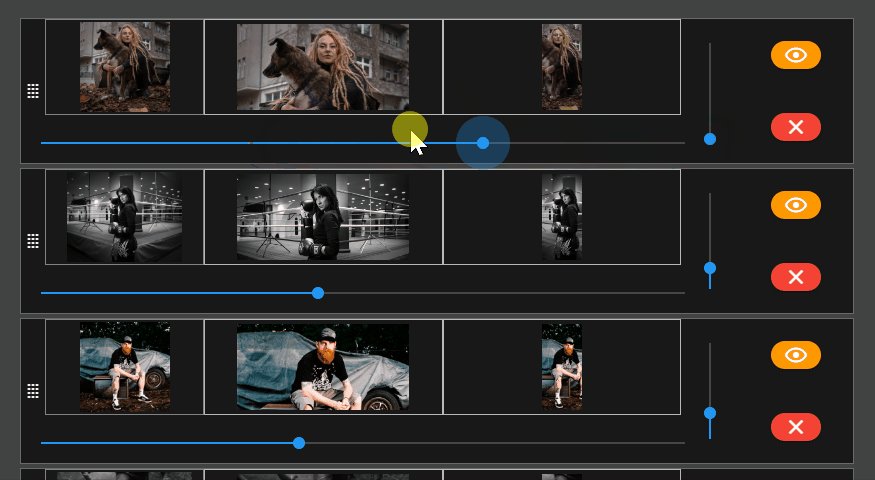
La solution custom que j'ai écrite n'est certes pas très jolie visuellement, mais on voit la représentation des images sur tous les supports possibles.
On n'a plus qu'à calibrer en live le positionnement des photos et des thumbnails des photos, et le tour et joué ! 
C'est très intuitif, ce qui est essentiel pour les besoins du client.

Cloudflare CDN
Alors là, j'ai mis un certain temps avant de savoir que l'on pouvait brancher un bucket sur un CDN !
J'étais complètement choqué par le prix appliqué sur la bande passante de Firebase Storage !
Dans les 12 centimes le GB ! 
Bien que ce soit juste de la config, ce fu un véritable bonheur de connecter mon petit bucket au CDN. 
Après
Créer son propre CMS est une solution attirante pour un petit projet, car on aime contrôler son environnement !
Mais avec le recule, j'aurais dû continuer explorer toutes les solutions CMS pour trouver celui qui me convient. 
Un CMS flexible, facilement customisable dont la maitrise aurait pu m'être utile dans le futur.
Je jetterais un oeil ici de temps en temps, afin de voir si un CMD pourrait me convenir a l'avenir !
HTML / CSS IGNORANCE
Une fois le site fini, je me rendais bien compte que j'avais encore quelques lacunes dans le développement du front.
J'étais très à l'aise à l'utilisation de Vue 2 et du framework Nuxt 2.
Mais je me sentais que mon HTML / CSS manquait de structure.
Des div, div, div, div, avec un CSS a bruler les yeux des audacieux qui oseraient poser leurs yeux dessus !
Pour être plus sérieux, j'ai eu de grandes difficultés à le rendre responsives. (Le design n'intégrait seulement qu'une maquette du site dans un desktop classique, cela n'a pas aidé)
J'ai donc décidé d'apprendre et de pratiquer plus l'HTML CSS par la suite via des challenges FrontEnd Mentor
